
Si j’avais fait un article sur le story mapping (appelé aussi user story map), j’ai décidé d’en refaire un qui explique concrètement comment le faire sur vos nouveaux projets. Je vais donc vous exposer une méthode (pas forcément la seule existante) qui permet de faciliter cet exercice.
Vous pouvez regarder la vidéo de La Minute Agile qui explique en vidéo comment faire un story-mapping :
Par où commencer ce story map ?
Commencez par rassembler la matériel nécessaire comme des post’it carrés et un espace suffisant sur le mur (de 3 à 4 mètres) sur lequel vous ferez votre story mapping (sur des vitres ou avec des feuilles de paperboards).
Parfois, quand vous avez encore du mal à avoir une vision claire des stories à créer, n’hésitez pas à commencer par faire des user-journey voire des personae si vous ne les avez pas définis :
Voir article :
Bien écrire son persona dans un projet agile
Compléter son projet Agile avec un user Journey !
Exemple d’un site ecommerce
Dans cet article je vais définir un sujet pour qu’on comprenne bien la mise en pratique. Je suis le Product Owner d’une nouvelle société qui désire créer un site ecommerce de vente de cartons.
Définition de nos personae
Je vais simplifier au maximum en considérant que mon application n’aura que deux personae différents : le client et le gérant.
Sur un site ecommerce plus gros on aurait plus de personae comme le logisticien, le merchandiser, l’administrateur…
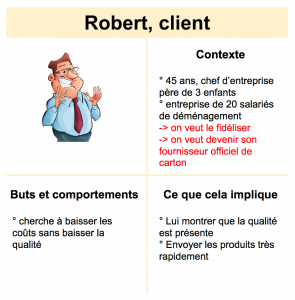
Voici par exemple notre persona simplifié du client :

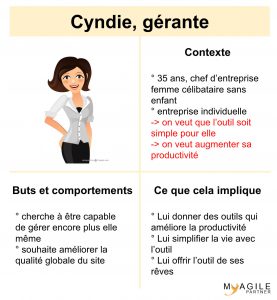
Voici par exemple notre persona simplifié du gérant :

Création des user journey
Maintenant que nous avons définis nos personae, il est conseillé de faire leur user-journey. Ils vont montrer le parcours type de nos deux types d’utilisateurs clés de notre application (ou de cette première version).
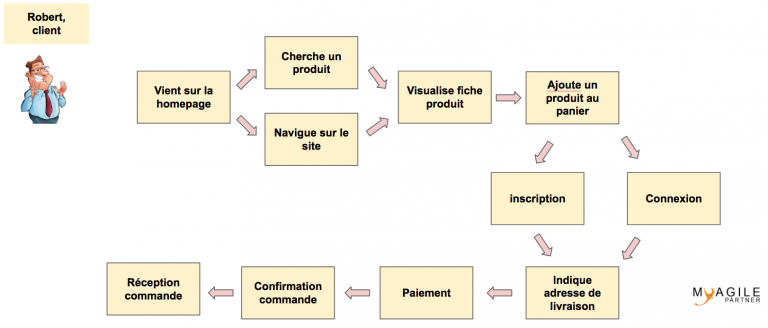
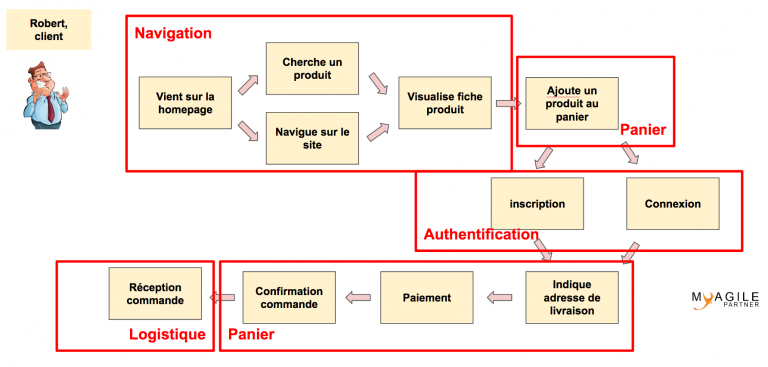
Commençons par voir le parcours type de Robert notre client :

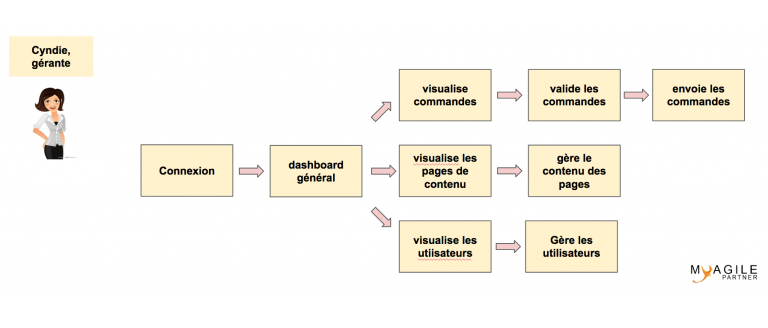
Commençons par voir le parcours type de Cyndie notre gérante :

Je pense que vous avez compris le concept, nous allons passer au story mapping qui est le vif du sujet.
Commençons notre story mapping
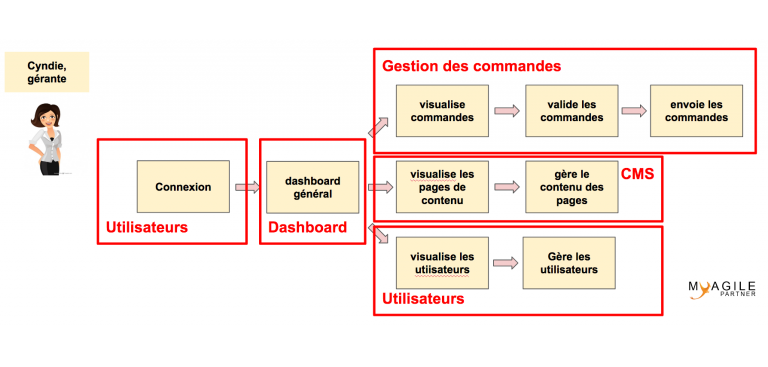
Maintenant que nous avons nos user journey qui vont nous aider à faire notre story mapping, nous allons commencer par définir nos thèmes généraux. Pour cela, il peut être utile de partir de nos user-journey :


Grâce à ce premier rassemblement très simple nous pourrions ainsi commencer la répartition de nos thème sur notre story mapping. Rassurez-vous, vous auriez pu faire d’autres types de découpages de thèmes (front et back par exemple).
Mise en place des thèmes dans notre story mapping
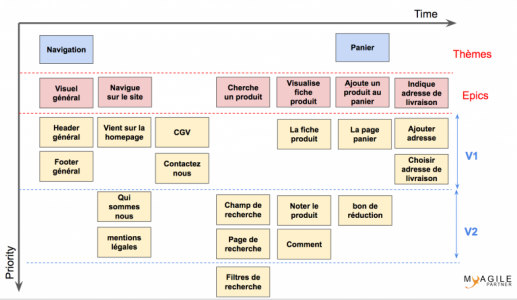
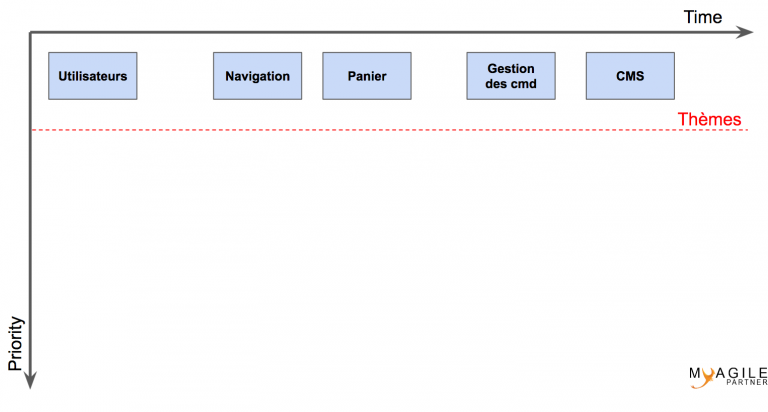
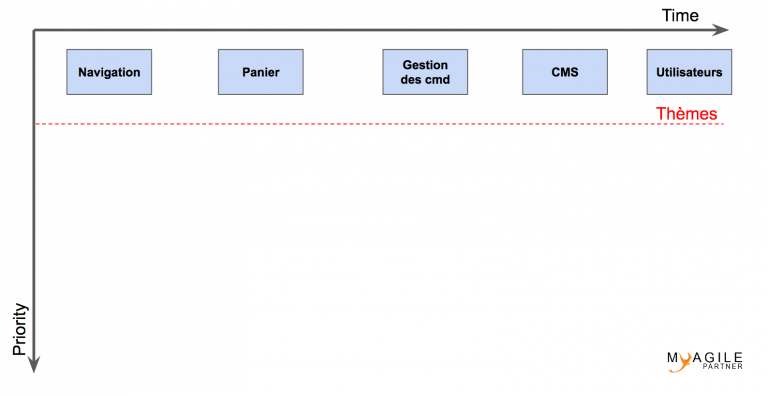
Prenons le découpage de thèmes que nous avons définit à partir de nos user-journey pour notre user story map :

Je n’ai pas mis tous nos thème mais l’idée est de placer des post’it d’une couleur spécifique avec l’ensemble de vos thèmes. Ils sont placés par ordre de prise en charge sur le temps (de gauche à droite).
Je vais m’arrêter quelques instants sur ce cas intéressant. On commence souvent par la partie utilisateur car on se dit que c’est la base pour commencer un projet.
En fait, pour ma part je pense que c’est la dernière partie à traiter avant une première mise en production car c’est la partie qui a sur la plupart des applications le moins de business value. Du coup sachant que les feedback ne seront pas des plus essentiels, je vais privilégier de faire commencer le travail par les parties où le feedback sera essentiel. Plus on aura des feedback tôt et plus le produit aura de la chance d’être de qualité car on aura le temps de faire des réajustements grâce aux retours des utilisateurs clés.
Nous demanderons aux développeurs donc de faire une connexion automatique le temps d’arriver à la partie connexion des utilisateurs.
En effet, je vais donc réorganiser le sens de mes thèmes pour obtenir les feedback le plus tôt possible :

Cette organisation semble pas mal mais rien ne nous interdira de changer plus tard si nous nous apercevons qu’il y a encore mieux à faire. Nous sommes agile, nous n’hésitons pas à adapter en nous disant que nous pouvons faire des erreurs et qu’il n y a rien de grave à cela.
Story mapping : mise en place des Epics
A présent, nous allons mettre en dessous des thèmes ce que l’on pense être nos Epics. Les Epics représentent une fonctionnalité de base qui pourra s’avérer devenir 1 ou plusieurs user-stories lors de l’affinage.
Sur cette étape, vous êtes en plein travail de la constitution d’un futur backlog donc ne passez pas des heures à savoir comment vous allez découper l’ensemble. Partez de vos user-journey et vous affinerez après. Chaque chose en son temps.

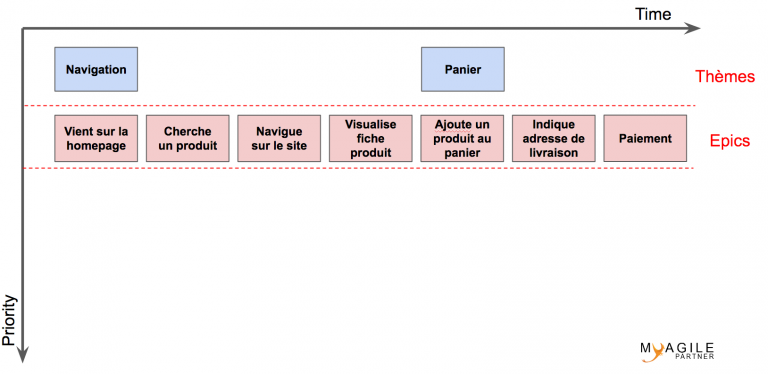
Pour des raisons de lisibilité et de place, je n’ai mis que mes deux premiers thèmes sur l’image mais il faut faire l’exercice avec l’ensemble des thèmes.
Comme pour les thèmes, nous tentons de mettre nos epics de gauche à droite dans le sens que nous pensons les traiter. Nous décalons chaque thème pour qu’il soit au dessus du premier epic du thème concerné.
Maintenant comme vous le voyez, nos user journey sont à peu prêt au complet dans notre story mapping.
Story mapping : découpage en user-stories
Nous allons voir pour découper à présent nos Epics en story. Si jamais cela n’est pas possible, votre Epic deviendra alors une story qui intègrera un autre Epic.
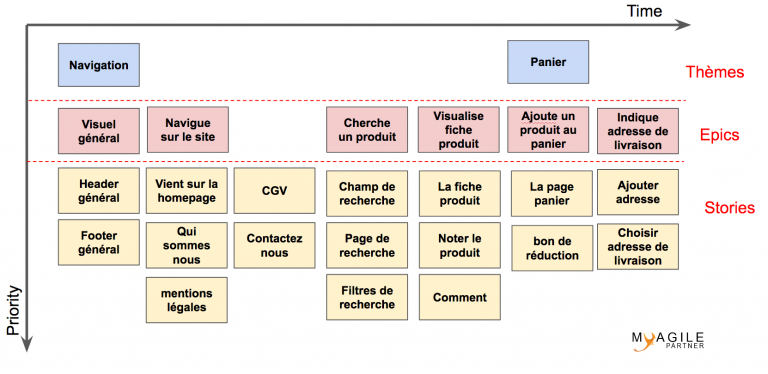
Voilà le premier résultat :

Du coup en mettant nos stories, nous avons décidé de mettre la homepage sous l’Epic « Navigue sur le site » et nous avons rajouté un Epic qui permet de créer le visuel général qui n’apparaissait pas dans les user journey. Nous venons déjà de commencer notre affinage.
Si votre homepage devient complexe, elle pourrait devenir un Epic à part entière. Il n’y a pas une règle parfaite dans ce découpage ; le principal, c’est que les Product Owner qui font cet exercice se sentent le plus à l’aise possible.
Sous l’Epic, « Navigue sur le site », il y avait trop de stories, donc nous avons mis les stories en deux colonnes ; c’est pour cela qu’il n’y a pas d’Epic sur la story « CGV » (qui fait parti de l’Epic « Navigue sur le site ».
Vous aurez compris que j’ai pris les termes mot pour mot de mes user journey mais que vous pourriez renommer « Navigue sur le site » en « Navigation ».
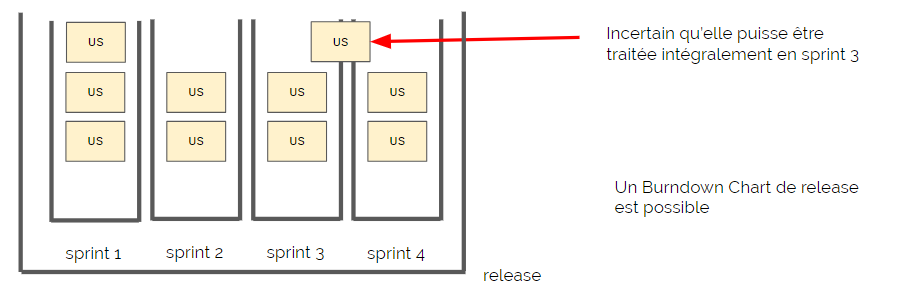
Story mapping : une première vision des releases ?
Le story mapping peut également permettre de se faire une première vision de nos futures releases. Et c’est là que l’axe Priority est utile.
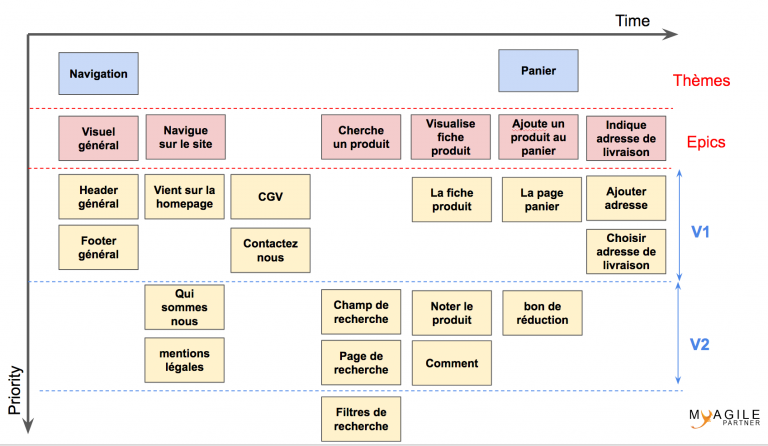
Je vais vous montrer maintenant comment je peux définir une première release V1 et V2. Sur ce story mapping, il manquerait des choses mais considérez le résultat uniquement comme un exercice de compréhension.

Nous avons décalés nos stories pour qu’elles entrent dans les releases qui sont définies par les zones V1 et V2. Cela permet d’avoir une meilleure visibilité de l’ensemble du projet voire de la stratégie de déploiement que vous aimeriez mettre en place.
Conclusion atelier story mapping
Vous avez maintenant tout ce qu’il faut pour faire vos story mapping. N’hésitez pas à me demander si quelques points ne sont pas encore tout a fait clairs pour vous sur la construction de vos story mapping.
[story mapping definition]
Lien utile : Story-mapping Advanced




Superbe article, très instructif.
Merci beaucoup 🙂
Merci pour cet article interessant
Merci pour cet article très bien rédigé et très clair sur le fond et la forme !
Juste une petite incohérence qui fait sourire sur le persona de Cindy qui est mère célibataire sans enfant.
Ah oui en effet petite incohérence :p Je vais changer ça merci beaucoup 🙂
Bonjour,
Article efficace et permettant de rapidement mettre en œuvre un story mapping
BOnjour, l’approche est très intéressante. Pour ma part sur cet atelier je change 2 choses:
1) j’essaye de faire en sorte de ne pas parler du produit.
2) au lieu des releases je pousse plus vers de la valeur ( ou Business value mais je suis moins fan du terme).
En tous les cas merci pour ce super article
Dans la version framing agile :
-> on fait MVP/MMP et autres
-> on y met aussi la valeur pour travailler le ROI = valeur / point d’effort afin d’amener à prioriser au maximum par la valeur (pour délivrer un maximum de valeurs le plus tôt possible)
http://www.agile-framing.com/index.php/2019/06/17/le-story-mapping-advanced/
Quand tu dis ne pas parler du produit, c’est dans quel sens ? Ca m’intéresse vraiment de savoir 🙂
en complément de la valeur business il y a des stories qui peuvent être prioritaires pour d’autres raisons : contraintes réglementaires, image de l’entreprise, sécurité…
Je parle de la notion de MMP justement dans cet article (notion d’image d’entreprise) :
http://www.agile-framing.com/index.php/2019/06/17/le-story-mapping-advanced/
En effet, les contraintes règlementaires, sécurité peuvent justifier une priorisation forte. très bonne remarque que je rajouterais dans l’article.
Merci !
Quels outils seraient préconisés afin de créer / gérer les story mapping stp ?
Sachant qu’on utilise déjà JIRA pour créer / suivre les User Story ?
Merci d’avance
Olivier
Hello,
Sur Jira, tu as easy agile user story map comme plugin qui peut parfaitement répondre à ton besoin. Il y a seulement les notions de user-story/epic mais tu peux rajouter la notion de thèmes avec les tags.
L’ayant utilisé à plusieurs reprises dans le passé, c’est surement la meilleure des solutions pour les utilisateurs Jira : simple et concrète.
N’hésite pas si tu as d’autres questions.
Merci pour cet article. j’avais besoin d’un exemple de story mapping.
Merci pour l’article.
Je l’ai utilisé pour une formation, c’était top.
J’ai partagé ton lien bien entendu.
Ba c’est un plaisir de lire ça 🙂 C’est vraiment un super atelier pour bien travailler son premier backlog
Bonjour Mr. Judicaël Paquet,
Merci pour cet exemple vraiment facile à comprendre.
sauf que pour un exemple réel avec plusieurs personas, comment distinguer les thèmes de chaque personas? et si un thème porte le même nom pour deux personas, est ce qu’on l’écrit une seule fois avec des epics et US différents ou on l’écrit (un thème communs) entre deux ou plusieurs personas?
Merci de me clarifier s’il vous plais Monsieur.
Merci d’avance!
Bonjour,
Les thèmes ne sont pas liés aux personas. Un thème peut toucher 1 ou plusieurs personas. Définir un thème par persona complexifie inutilement l’exercice.
Pour les US dans les cas rares qui toucheraient plusieurs personas : soit axer l’US sur le persona principal de cette US, soit créer un groupe de persona pour sa définition.
J’espère avoir répondu à tes questions. Sinon n’hésite pas à poser de nouvelles questions.
Très bon article merci.
merci beaucoup Audrey