
Il existe de nombreuses astuces dans le management visuel que je vais vous partager ici. Ces astuces sont le recensement de pratiques réalisées par de nombreux coachs agile dans le monde.
Le but de cet article n’est pas de tout mettre en place mais de prendre les astuces qui pourraient vraiment vous aider à améliorer votre management visuel. Etant particulièrement fan du management visuel, j’e ne vais pas hésiter à vous en partager un grand nombre.
N’oublions pas que le management visuel n’est pas juste isolé à la représentation des flux de travaux ; en effet il est possible avec le management visuel de faire un partage bien plus large de l’information.
Vous pouvez regarder la vidéo de la minute agile sur le management visuel :
Astuces dans le management visuel
Bonne vue du flux de travail
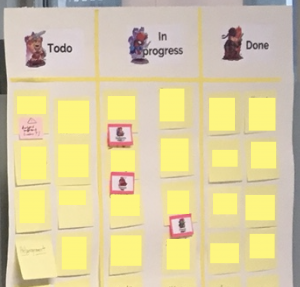
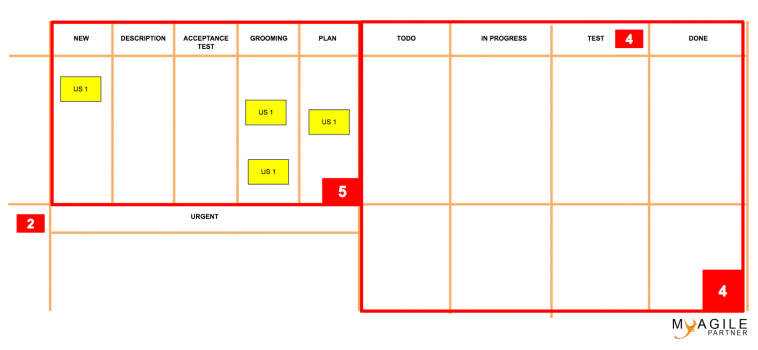
Ca parait parfois simpliste de le rappeler mais avoir un workflow (flux de travail) visuel est vraiment très utile et pratique pour avoir une bonne vision de l’avancement d’un projet.
En général, je divise ce workflow en deux étapes distinctes ; en effet cela facilite grandement le travail des équipes :
- une partie pour la création/affinage des user-story dédiée au Product Owner (et équivalents)
- une partie pour la partie production.
Je ne vais pas m’étaler sur le sujet car j’ai déjà traité celui-ci dans deux articles différents : le board du Product Owner et le board Scrum.
N’oubliez pas de vous munir de scotch de couleurs (pour le scrapbooking), de stylos feutres, de post’it de différentes tailles et couleurs. Vous pouvez d’ailleurs voir l’article sur le matériel d’un coach agile : voir l’article. Pour ma part, j’utilise aussi une plastifieuse maintenant qui permet de faire de jolies choses.
Mettre les règles en place
Je pense qu’il est bien utile d’afficher concrètement les règles sur le mur afin que personne ne les oublie. La gouvernance de l’équipe est essentiel dans la structuration des projets.
Ceci peut représenter par exemple :
- le definition of done
- les règles de la daily
- nos règles de travail
- …
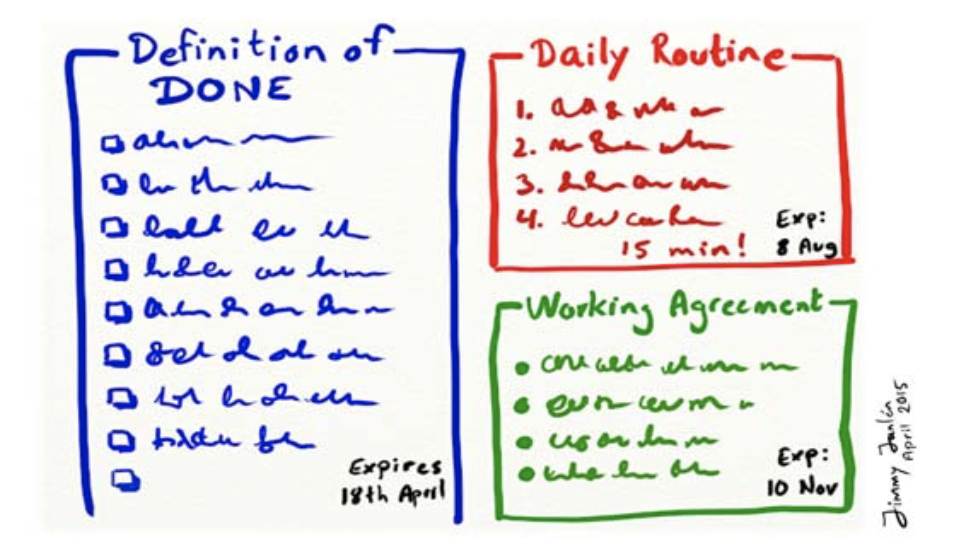
Voici un exemple proposé par un excellent ouvrage dédié au management visuel :

Astuces dans le management visuel : qui fait quoi ?
J’aime beaucoup la mise en place d’avatar sur les différents boards sur les murs. Quoi de mieux que de savoir qui fait quoi et qui est concerné par quoi ? Je propose souvent à chaque membre de l’équipe de prendre un petit avatar qui le représente sur lequel on mettra le nom de la personne.
Moi j’aime bien mettre l’avatar (impression plastifiée) sur des petits post’it rectangles. Il existe évidement de nombreuses méthodes pour les faire mais je trouve que ce format est très attirant visuellement.
En effet n’oublions jamais qu’un management visuel doit être agréable à regarder. Si celui-ci donne une impression de « désordre » ou de « saleté », il perdra en efficacité.

Par exemple, vous pouvez faire vos avatars de cette façon :

Il est possible également de faire des plus petits avatars noir et blanc pour indiquer si une personne a besoin d’aide ou non.
Si certains membres de l’équipe trouve cela trop intrusif, vous pouvez proposer de ne pas mettre les noms des membres de l’équipe ; en effet, cela rendra le board anonyme pour les personnes extérieure de l’équipe.
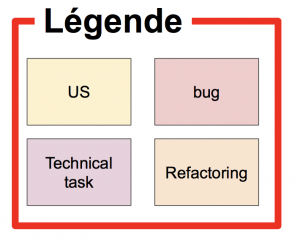
Ne pas oublier les légendes
Quand on avance beaucoup en management visuel, il est essentiel de faire attention que chaque élément soit bien compris par l’ensemble des personnes qui regardent les boards. C’est simple à faire mais n’hésitez pas à mettre en place des légendes simples sur les éléments qui pourraient ne pas être clairs pour tout le monde.
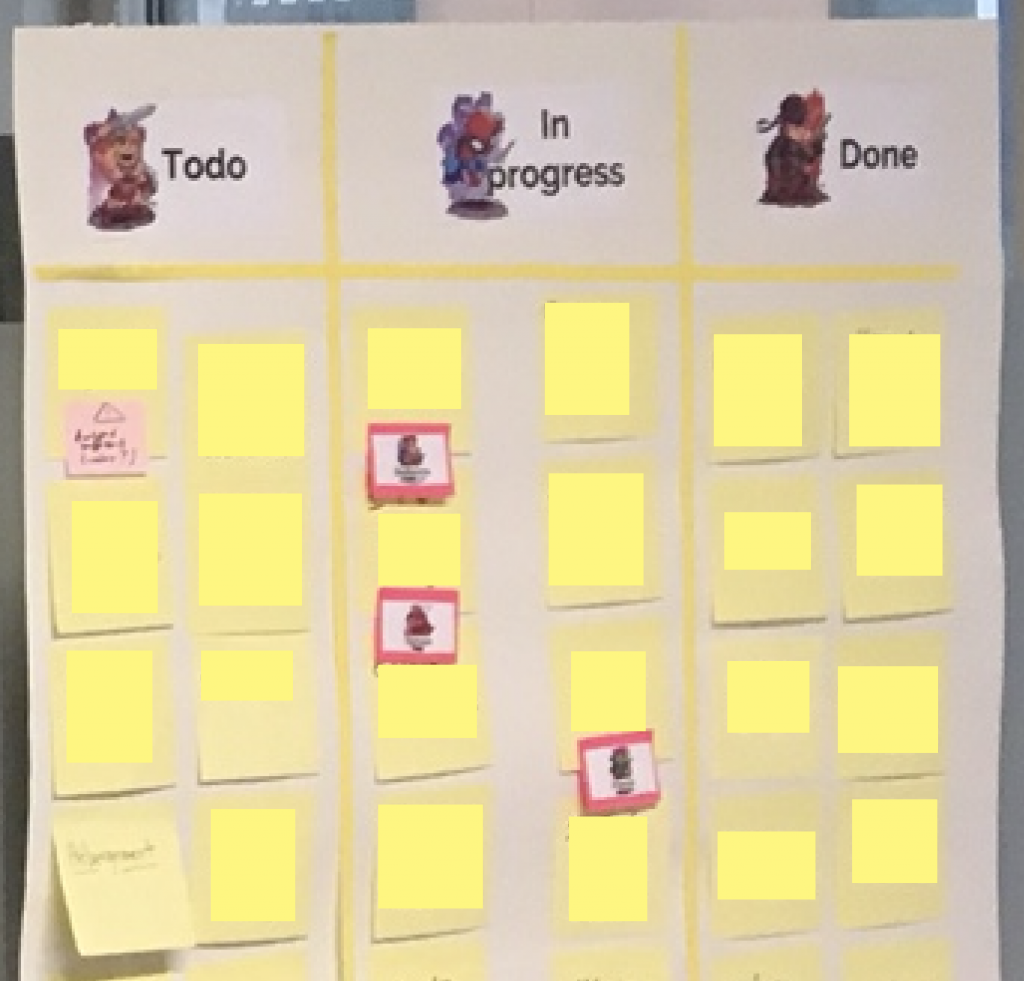
Un exemple intéressant : quand vous faites plusieurs storyotypes (user-story, bug, refactoring, tâche technique…), il est intéressant de faire une légende du type de post’it :

Article sur les storyotypes si vous ne connaissez pas ce concept : lire l’article.
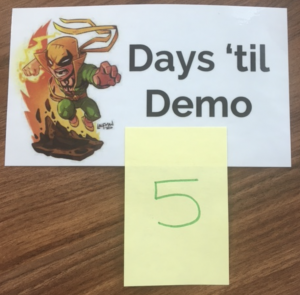
Le Days ’til Demo
C’est parfois utile de mettre en place un simple compte à rebours du nombre de jour restant jusqu’à la prochaine démo afin que tout le monde se prépare doucement aux préparatifs nécessaires pour faire une bonne démo.

Ce concept a pour but de ne pas oublier ce moment important ; cependant cela ne doit pas amener de pressions au sein de l’équipe. En effet, si le scrum master ressent une pression dû à cet affichage, il proposera à l’équipe de le supprimer.
Un board Pain Point
Un board de ce type peut être utile pour bien mettre en avant les points de douleurs rencontrés par l’équipe. Il peut être très utile pour se rappeler constamment que ces points seront à traiter. Avoir ces points de douleurs visuellement lors des rétros peut permettre de ne pas oublier les axes d’amélioration qu’il faudrait en tirer.

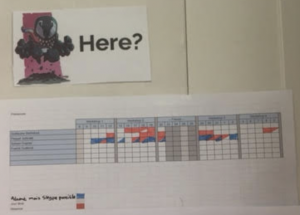
Les présences
Quand tout le monde n’est pas disponible à 100% pour un projet agile, il peut être très utile de mettre le calendrier des présences sur le mur. C’est vite assez complexe de gérer les évènements ou workshop quand on ne sait pas trop qui est présent ce jour là.
Voici un exemple concret ci-dessous :

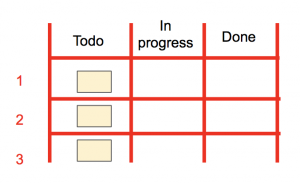
Astuces dans le management visuel : Gestion des priorités
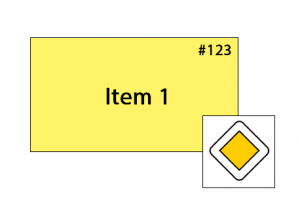
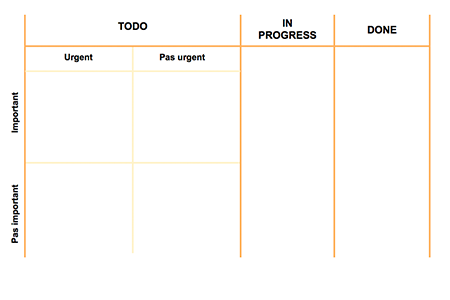
Il est parfois indispensable de gérer les priorités entre les tâches. Le plus simple est de définir que les tâches sont classées verticalement par ordre de priorité en séparant celles-ci par une petite ligne horizontale.

Certains vont plutôt privilégier d’utiliser une icône venant tout droit du code de la route ; cela permet d’avoir en effet plus de flexibilité mais retire la notion d’ordonnancement à plus de deux niveaux.
L’idéal c’est que l’équipe choisisse l’option qui lui parait la plus adaptée à son propre contexte.
Voici un exemple d’icône positionnable directement sur les différents tickets :

Les icônes question et bombe
J’aime bien mettre à disposition quelques post’it avec une icône question qui permet à tout membre de l’équipe de poser celui-ci sur quelque chose sur laquelle il aurait une éventuelle question. Cela permet de ne pas oublier de poser la question à un moment peut-être plus adapté.
Il est intéressant également de mettre à disposition des icônes bombes pour que quiconque puisse poser une alerte sur tout type d’éléments affichés au mur. Cela pourra permettre d’en discuter tous ensemble au moment le plus propice pour cela.
Comme pour les avatars, j’aime bien mettre ce type d’icône (impression plastifiée) sur des petits post’it rectangles.

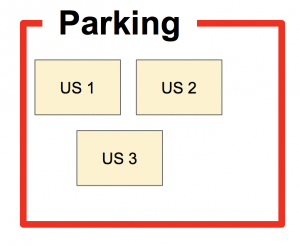
Faire une zone parking
Il est souvent très utile sur des boards de flux de travail de prévoir une zone parking pour y mettre les éventuelles tâches qui ont été mises à l’arrêt pour un temps indéterminé.
Cette technique permet de ne pas se retrouver avec des boards surchargés quand il y a de nombreuses tâches qui sont figées.

Cette pratique doit être une aide temporaire. En effet il n’est pas recommandé de vivre sur le long terme avec des tickets bloqués. Cela implique souvent des problèmes sous-jacents qui impacte directement la productivité de l’équipe.
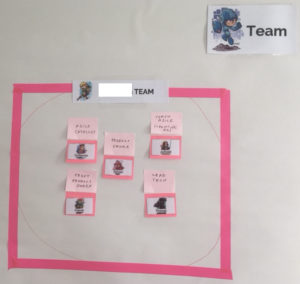
Le board de la team
C’est bête mais il est souvent utile d’afficher la team sur le mur. Si l’ensemble des membres de la team arrivent vite à se reconnaitre, ce n’est pas forcément le cas des personnes extérieures.
Si un stackholder veut parler au Product Owner, il saura grâce à ce board, qui est le membre de l’équipe qui a ce rôle. Vous pouvez y ajouter le mail voire le numéro de téléphone si cela ne dérange pas les membres de l’équipe de les afficher.

Dans les équipes ou certains rôles peuvent s’alterner, vous pouvez rajouter une petite icône supplémentaire qui peut se déplacer. Vous aurez cela pour les équipes qui ont un Scrum Master qui change à chaque sprint.
Conclusion astuces dans le management visuel
Il existe encore d’autres astuces que je vous partagerais à l’avenir dans un second article qui vont vous permettre de faire un management visuel de grande qualité. J’espère que e premier jet vous permettra d’améliorer votre management visuel.
N’hésitez pas à nous partager vos propres astuces, je suis preneur de toutes les bonnes idées.




Scrum Master débutante, ce blog et ces articles sont très utiles, merci ! Un 1er jet intéressant ici pour se lancer dans le Management visuel.