
Dans un projet agile, une question m’est souvent posé : Quand intervient l’UX/UI dans la création des user-stories ? Je vais profiter de cet article pour partager à tout le monde la réponse à cette question.
Partons du Definition of Ready
Lorsque les équipes décident de la definition of ready des user-stories, il n’est pas rare que l’UI (partie design visuel) et l’UX (partie wireframe/analyse besoin utilisateur) en fasse parti. Si ce n’est pas le cas, je vous conseille de le faire car l’UI peut avoir des conséquences sur l’estimation technique des user-stories.
Autant donner un maximum d »éléments concrets aux équipes de développement surtout si l’estimation est importante au sein de l’entreprise.
Article : Faire la Definition of Done des user-story
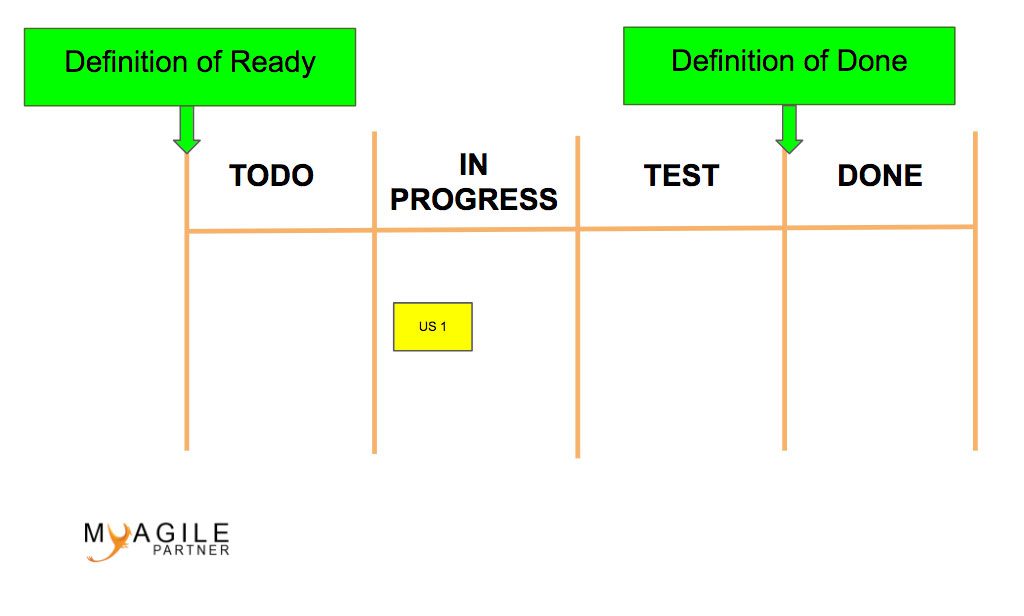
Voici un rappel du moment où intervient le Definition of Ready et le Definition of Done sur les user-stories :

En effet, la partie UX et UI sont travaillées en amont des sprint. L’UX et l’UI vont travailler avec le Product Owner lors de la maturation des user-stories (appelée fertilisation pour certains).
Un travail incrémental avec le Product Owner
Il n’existe pas de moment précis pour travailler ces parties mais voici une façon de faire qui est plutôt fonctionnelle en générale. Cependant rien ne vous interdit de faire différemment si votre contexte vous l’impose.
L’UX et l’UI vont travailler avec le Product Owner de façon incrémentale sur la maturation de la user-story (avant que la user-story arrive dans un sprint). N’hésitez pas à regarder cet article qui parle d’ailleurs de cette façon agile de travailler côté Product Owner.
Article : Comment écrire ses US avec une approche incrémentale et itérative
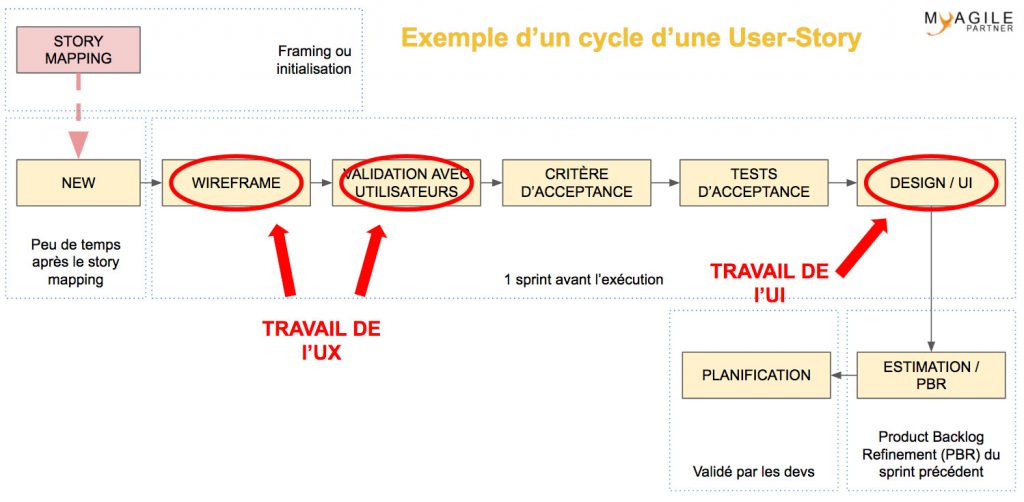
Voici un exemple de workflow de maturation de user-stories où l’UX et l’UI vont intervenir (voire la même personne si elle est UX/UI) ; pour ceux qui ne sont pas familié avec cette notion de maturation, la dernière étape représente la mise en attente de la user-story pour entrer dans un futur sprint.

En effet, la partie UX va arriver relativement tôt dans la conception de la user-story car le but sera de valider ou d’invalider une représentation graphique simplifiée (wireframe) avec les utilisateurs clés concernés par la user-story.
La partie UI arrivera bien plus tard car c’est la finalisation de la partie graphique de la user-story ; cette partie design sera exactement celle qu’on verra en production.
L’intérêt de travailler nos user-stories de cette façon incrémentale permet de limiter les pertes de temps en cas de changement d’avis sur les besoins. Travailler de façon détaillée une user-story en avance de phase a beaucoup plus de risque de devenir du temps perdu.
La partie UI est généralement travaillée lors du sprint qui précède le développement de la user-story afin d’optimiser au maximum les timing.
Un design travaillé au fur et à mesure
En agile, on ne travaille pas tout le design complet en une seule fois juste avant le démarrage des développements. Le travail sera réalisé au fur et à mesure de l’avancement du projet.
Cela peut paraitre déroutant la première fois mais c’est fort utile de valider chaque demande eu fur et à mesure car l’avancement du projet peut donner de nouvelles idées aux utilisateurs clés ; ils n’auraient peut-être pas eu ces idées en ne voyant que des designs à l’écran alors qu’en testant réellement l’application, cela leur permet de mieux visualiser la partie ergonomique du produit.
Cependant lors de phase de préparation de projet, il est tout a fait possible de travailler les wireframe pour se donner une vision sur le produit ; ceux-ci pourront être rechallengé lors de la phase d’éxécution.




Soyez le premier à commenter