
Il existe de nombreuses méthodes dans la monde agile pour améliorer considérablement la vision d’un projet (surtout en début de projet). Celle que je vous propose aujourd’hui s’appelle l’impact mapping. Alors, qu’est qu’un Impact Mapping ?
Avant de commencer, voici différents articles que j’ai déjà réalisé qui vous permettront de créer rapidement une vision du produit :
Compléter son projet Agile avec un user Journey !
Vision du projet avec la Product Vision Box
Story mapping, bien comprendre sa création
D’ailleurs, le framing agile, framework de lancement de produit 100% agile, permet également de préparer une bonne vision du produit que nous désirons réaliser :
Le framing agile : blog officiel
Voici une vidéo qui explique le concept de l’impact mapping :
Qu’est-ce que l’Impact Mapping ?
Derrière ce nom barbare de l’Impact Mapping se cache une méthode visuelle très simple à mettre en place ; elle a pour but d’améliorer la vision du projet.
On appelle cette méthode, une méthode de planification stratégique qui aura comme but de bien situer les objectifs du projet et de ne pas s’égarer de ceux-ci en cours de route.
Cependant, nous pourrons aussi l’utiliser pour expliquer de façon très simple aux équipes ce que sera ce projet sur lequel ils vont travailler. Le management visuel peut paraître parfois simpliste mais il est vraiment indispensable à la bonne compréhension des choses.
Faire une Impact Mapping
Tout d’abord, nous allons représenter visuellement (un dessin au mur fonctionne très bien) notre carte d’impact.
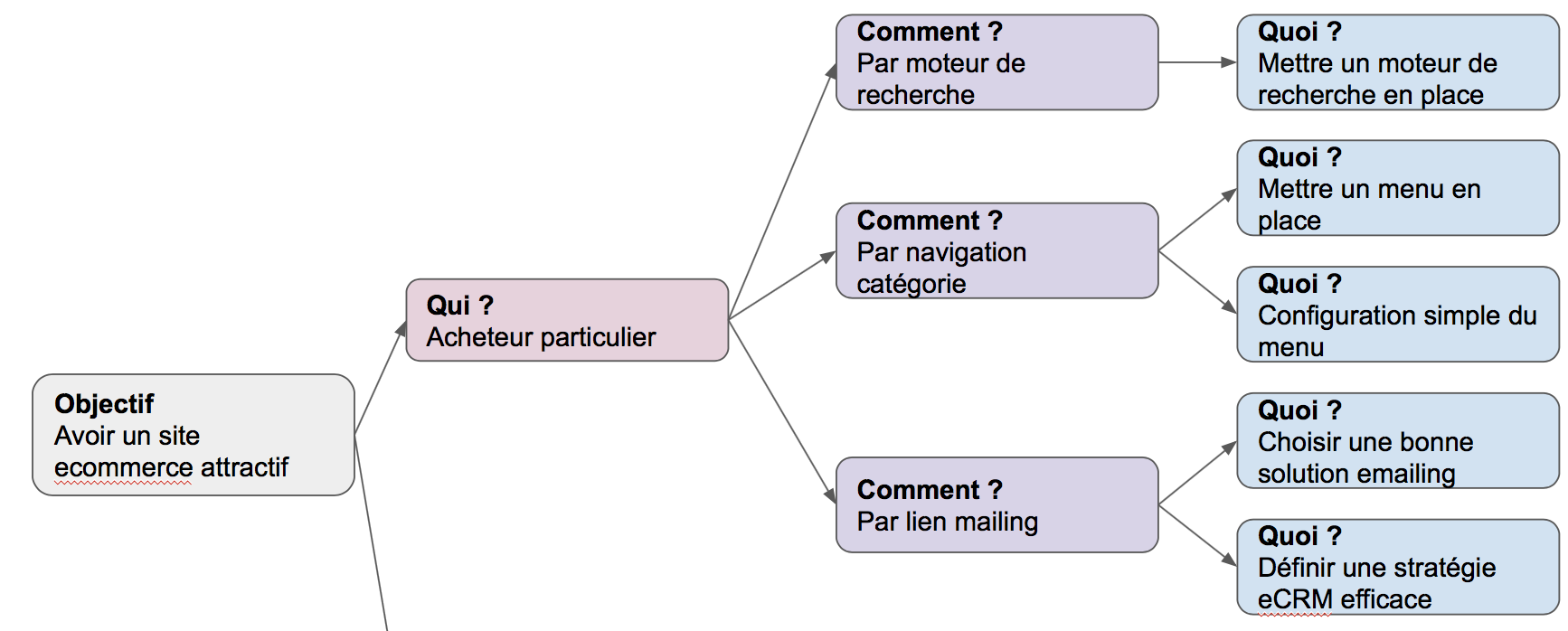
Pour cela nous allons suivre un cheminement très simple pour définir les choses. Nous allons d’ailleurs dans notre cas prendre un exemple simple : la création d’un site ecommerce.
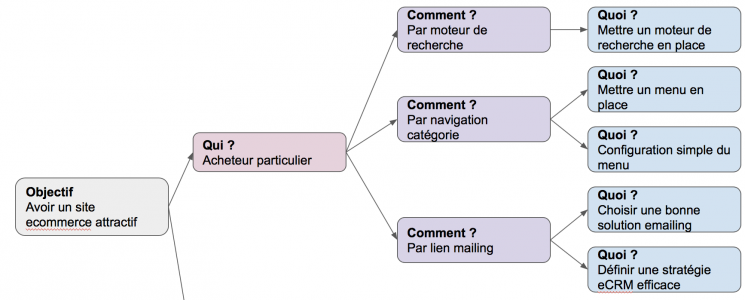
Objectif : Nous allons définir l’objectif que nous désirons atteindre à ce premier niveau.

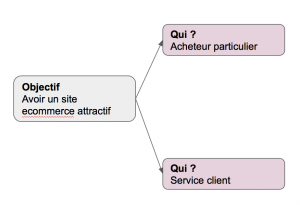
Qui ? Ensuite, nous allons à présent définir les personnes concernées par l’objectif que nous avons défini.

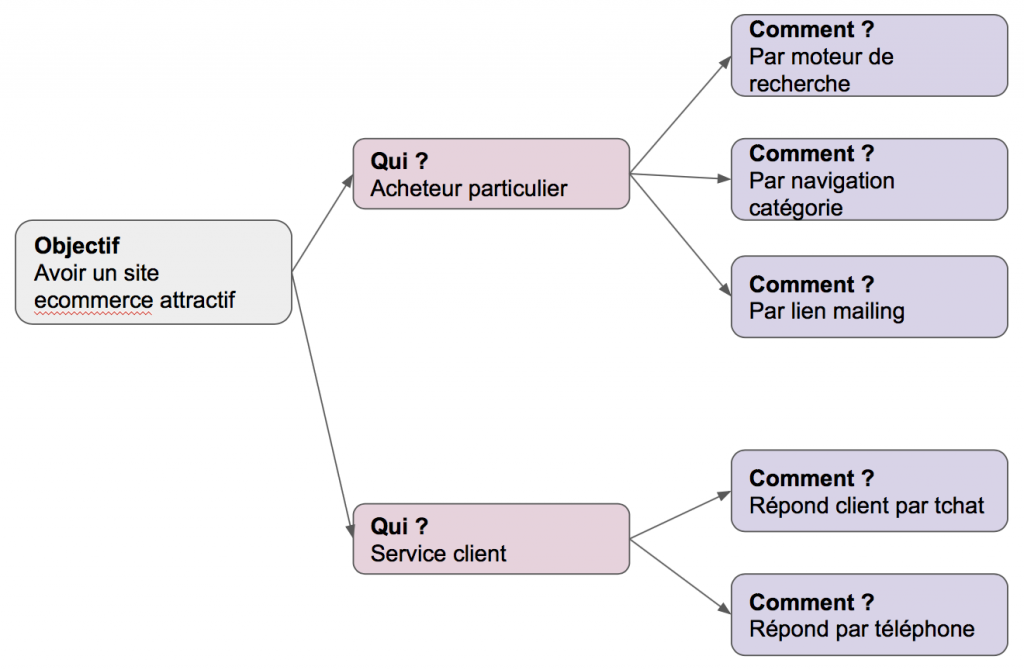
Comment ? Nous allons maintenant définir les méthodes pour arriver à l’objectif pour chacun de nos utilisateurs.

Quoi ? Pour faire simple, la dernière étape consiste à proposer des solutions pour chaque « comment ? » que nous avons défini plus haut.

Notre exemple est simpliste mais le but est de comprendre l’intérêt de cette carte d’impact. Cependant, comme vous pouvez le constater, c’est relativement simple à comprendre visuellement.
Lorsque le product owner présente ce type de carte d’impact, il permettra aux équipes d’avoir rapidement une bonne vision du projet. Les équipes métiers avec qui il travaille peuvent même en profiter pour participer à l’élaboration de celle-ci.
Attention à ne pas trop la complexifier ; en fait, l’intérêt de cette carte est d’avoir une vision rapide et claire des objectifs. On est ici au niveau d’une vision globale du projet au même titre que le serait une « User Journey ».
Il est souvent assez intéressant d’afficher ces impact mapping sur les murs afin d’avoir une bonne vision du projet vers lequel nous désirons aller. En effet, rien de mieux qu’un bon management visuel pour travailler.
Conclusion
Ainsi, j’espère que cette nouvelle méthode de l’Impact Mapping vous sera utile un jour. Parfois, les projets ont du mal à commencer à cause d’un manque de vision de ceux-ci.
D’ailleurs, n’hésitez pas à nous faire profiter de vos astuces pour améliorer la vision globale du projet. En effet, l’intelligence collective est le meilleur moyen d’apprendre les uns des autres.




Bonjour,
Je vous propose cet exemple : orienté plus métier que technique 🙂
Avec comme objectif : Générer plus de visites sur mon site Ecommerce
—————————————-
Objectif : Générer plus de visites sur mon site Ecommerce Qui : Acheteur particulier Comment : En gagnant des réductions Quoi : parrainage
En tant (que Quoi) qu’acheteur particulier
Je veux (Quoi) parrainer
Afin de (Comment) gagner des réductions
Objectif : Générer plus de visites sur mon site Ecommerce Qui : fan de la marque Comment : Accéder en priorité aux nouveautés Quoi : abonnement newsletter
En tant (que Quoi) que fan de la marque
Je veux (Quoi) m’abonner à la newsletter
Afin de (Comment) d’accéder en priorité aux nouveautés
Merci pour ce partage 🙂