
Le management visuel est une manière de gérer les projets totalement différente des grosses documentations ou de l’utilisation de logiciels lourds comme MS Project, Excel…
L’agile aime les boards et les choses visuelles ; l’agile aime la transparence absolue. C’est la raison pour laquelle on parle de management visuel. Le scrum master va décorer les murs et les vitres (de séparation d’openspace pas celles qui offrent de la lumière) de boards et de post’it sur différents sujets.
Quand les projets agiles prennent forme, les post’it ne seront pas utilisés que pour le board du sprint mais pour différents indicateurs : roadmap visuelle, gestion des risques, vision du projet (dont personas), santé de l’équipe.
Management visuel : gestion des risques
La gestion des risques a toujours été un point essentiel à traiter dans tout projet structuré. Si les projets gérés par des approches agiles vont diminuer un certain nombre de risques, ils ne seront jamais 0 risque.
Dans certaines méthodologies, le risque d’absence des employés était comblé par une surestimation des taches à 180% par exemple afin de ne pas avoir de retard sur les plannings ; ceci était volontairement exagéré pour prévoir tous les risques et parce que le projet était payé pour une livraison à un jour J (avec frais de pénalités en cas de retard).
En agilité cette gestion du risque pour les absences n’aurait pas de sens. Afin de ne pas mettre une pression sur les équipes, le risque d’absence sera plutôt géré en agile avec des concepts de MVP (article : Qu’est-ce le MVP ?) où nous verrons pour livrer au moins le minimum acceptable pour les clients.
Un board est aussi souvent utilisé pour indiquer les risques rencontrés avec différents critères d’acceptation : on les diminue, on les contient, on les accepte et on les évite…
Voici l’exemple du board en question que nous rencontrons de temps en temps :

Le remplir permettra de bien mettre en avant les perturbations et les problèmes rencontrés ainsi que le niveau d’acceptance que nous mettrons autour de ceux-ci.
Management visuel : la vue produit
Il est essentiel que le produit soit compris par tout le monde et d’avoir une vue centrée sur celui-ci.
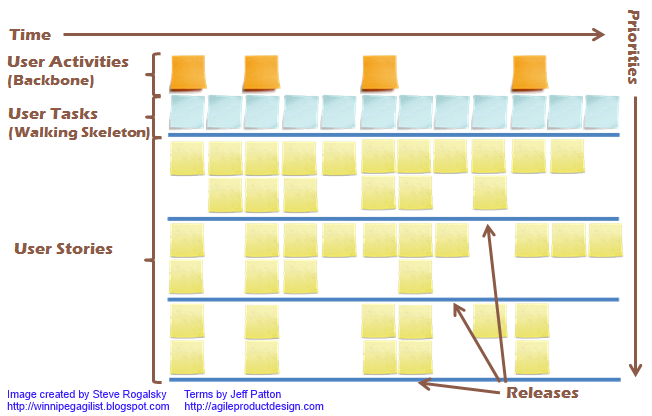
La vue la plus connue et qui fait ses preuves tous les jours est la vue du Story mapping pour présenter une vision globale du projet. Cette vue par contre n’est utile que pour les gros projets.
Si vous ne connaissez pas cette vue, voici un article que j’ai fait précédemment sur le sujet : Commençons par un story mapping

Passons par les personae
Pour compléter le Story Mapping, il est important de noter les personae de notre projet afin de mieux visualiser la cible finale de nos travaux.
Pour rappel, les personae sont les utilisateurs cibles de nos user-stories ; en plus simple, ce sont les utilisateurs pour qui nous ferons une ou plusieurs fonctionnalités.
Plus le persona est détaillé et mieux c’est. Voici un exemple que j’ai trouvé sur le web qui est très intéressant :

Pour avoir un persona complet, il ne faut pas hésiter à faire une fiche qui présente le contexte, le but / comportement et ce que cela implique.
La photo / image : il est toujours sympa de faire un dessin ou de mettre une image sur le persona. Cela a seulement pour but de rendre le persona plus humain.
Contexte : nous décrivons le persona pour obtenir des informations utiles (l’âge et le sexe peuvent être important) qui peuvent montrer les possibles comportements de celui-ci.
But et comportements : nous décrivons ce que recherche le persona soit les choses auxquelles nous devrons répondre concrètement avec notre produit.
Ce que cela implique : nous allons définir les choses qui permettront de répondre aux besoins du persona.
Il est également intéressant de mettre en avant les « objectifs » du projet sur le mur ; cela permettra qu’ils soient visibles par tout le monde.
Management visuel : la vue des itérations
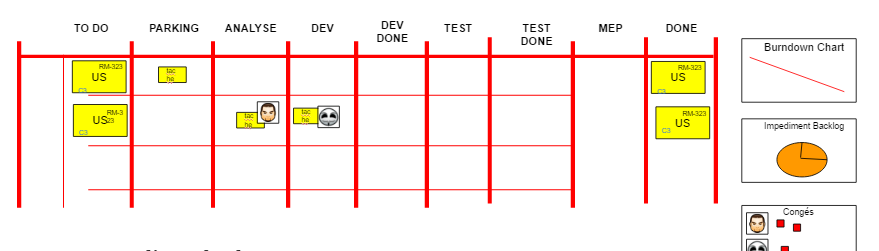
Les développeurs utilisent toujours un board pour gérer l’avancement des développements lors de chaque itération. N’hésitez pas à voir mon article sur le sujet qui vous donne de nombreux conseils pour l’optimiser : Faire un board scrum complet

Afin de préparer les itérations, le Product Owner peut lui aussi avoir son propre board ; ce board est fort utile pour organiser les futurs sprint et pour mettre en avant les user-stories en cours d’analyse. Voici un article sur le sujet : Le board du Product Owner
Management visuel : avancement du projet
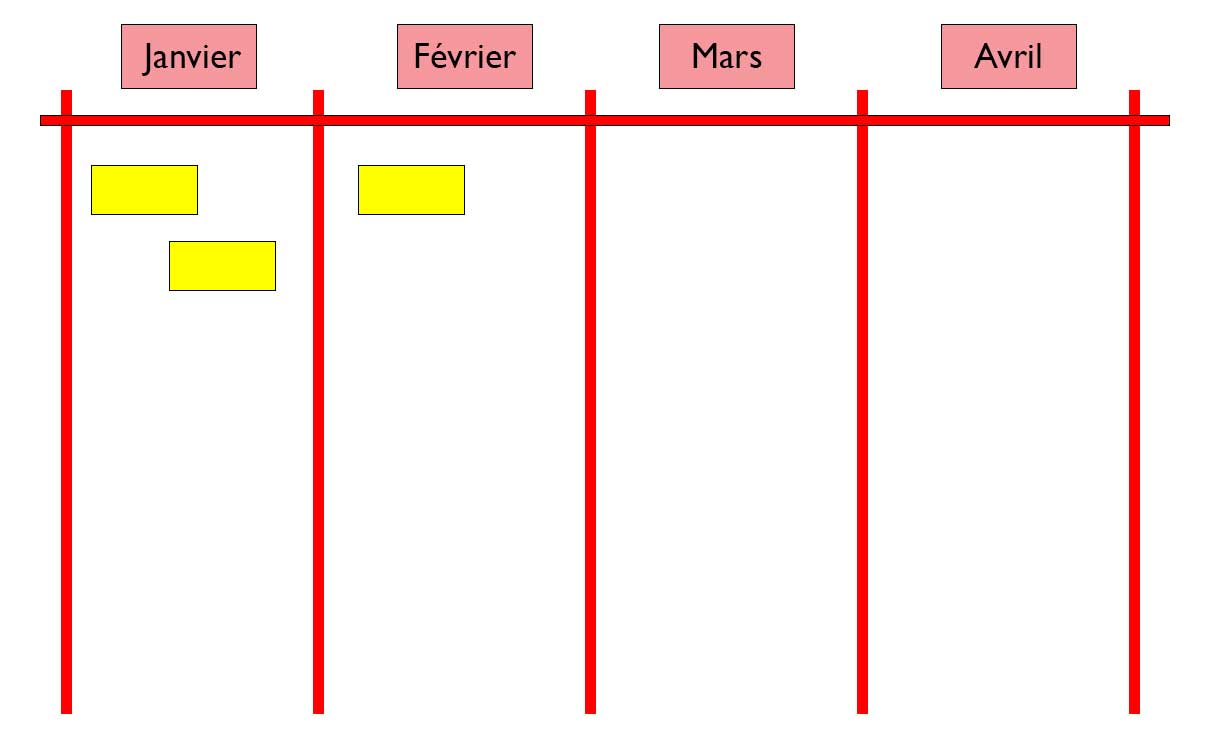
Quand nous travaillons sur un projet en particulier, il est pratique de faire un board dédié à l’avancement du projet ; on fera une sorte de roadmap estimative. Voici un exemple simple de board que vous pourriez faire :

Management visuel : santé de l’équipe
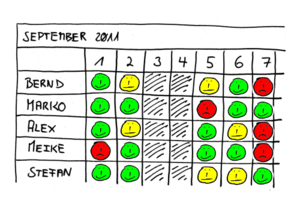
Il est possible de mettre au mur, la santé de l’équipe voire un suivi de celle-ci. Nous demanderons à chaque membre de l’équipe d’indiquer son humeur du jour avant de partir.
Voici un exemple de board qui représente cela :

Nous pouvons en faire un graph de suivi qui permet d’analyser la moyenne de la santé de l’équipe ; cela se fera sur une période donnée. Cet indicateur permettra de mettre au grand jour l’état de l’équipe.
Conclusion Management visuel en agile
N’oubliez pas de jouer au maximum avec le management visuel pour devenir un véritable gourou de l’agilité. Tout ce qui est affichable doit s’afficher et pas seulement tout ce qui est décrit sur ce présent article.
Dans des environnements peu familiers à l’agile, n’hésitez pas à afficher le rôle du scrum master et celui du PO ; cela permettra de rappeler aux visiteurs qu’il faut passer par eux pour obtenir de l’information. Parfois ça permet de libérer l’équipe de développement des perturbations extérieures.
Avez-vous d’autres astuces probablement encore nombreuses que vous pouvez partager pour renforcer notre management visuel ?




7 Rétroliens / Pings